Bucle For python
– Es hora de hablar del ciclo de vida del shared worker. En este caso, tenemos más de un documento que está tratando de utilizar el mismo trabajador web compartido. Tenemos que recordar que el documento puede ser una pestaña del navegador, una ventana del navegador, puede ser una aplicación web progresiva en modo standalone o un iFrame. Uno de estos documentos está creando un nuevo shared worker con esa URL, por lo que va a crear la instancia para ese shared web worker. También en el shared web worker, existe un evento conocido como connect, que significa que hay un nuevo documento que ahora está conectado a ese shared web worker. Así que piensa en una especie de arquitectura cliente-servidor donde varios clientes pueden conectarse a un servidor y un servidor puede servir a varios clientes. Así que es similar a esa arquitectura. Después de que el trabajador compartido ejecuta el extremo conectivo, ahora habrá algo conocido como un puerto y el puerto está conectado a un proxy de trabajador. Un proxy es como la línea de comunicación entre el trabajador web compartido…
Javascript foreach
Lo que antes se consideraba una dinámica de botones atractiva y original se convirtió rápidamente en un exceso de ostentación. Los mensajes y formularios interactivos empezaron a parecer cursis e innecesarios. La gente se dio cuenta de que, en lugar de hacer más agradable su experiencia de navegación, la hacía más pesada.
Ya no nos limitamos a pegar una animación al azar en nuestras páginas, ahora la integramos perfectamente en el fondo de nuestros sitios y en nuestras aplicaciones, la inyectamos suavemente en la interfaz de usuario e incluso la utilizamos en juegos web. Sin duda hemos alcanzado la cima de la animación web.
Jajaja. Ha sido gracioso, ¿verdad? El desarrollo web nunca termina de reinventarse. Puede que esta tendencia se mantenga durante un tiempo, o puede que dentro de unos años volvamos a considerarla una moda y nuestros hijos se pregunten por qué usábamos animaciones como éstas.
En cualquier caso, no cabe duda de que las cosas van a cambiar, rápida o lentamente, sutilmente o con estrépito, y en qué dirección, es difícil de adivinar, pero veremos cambios. Quizá sea el único factor fiable en el mundo increíblemente dinámico de la web.
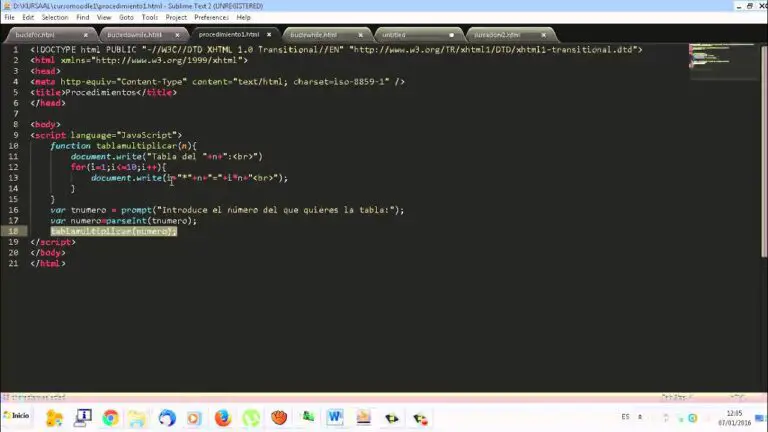
Números de bucle for Javascript
Una vez que estés bastante familiarizado con todos estos términos, estarás equipado para construir algo de verdad. Puedes empezar escribiendo una página web “Hola Mundo” o crear un formulario de contacto completo con sólo la información básica. Hacer esto te ayudará a apreciar el panorama general y te empujará a poner en práctica estos conocimientos recién adquiridos.
Si te sientes un poco más seguro, puedes resolver algunos problemas sobre temas que se te den bien. Por ejemplo, puedes crear aplicaciones basadas en calculadoras si crees que se te dan bien las matemáticas. Puedes crear una página de aterrizaje para generar más clientes potenciales si se te da bien el marketing y mucho más.
¡Hay un montón de programas flexibles y cursos en línea que son adecuados para usted! Y la buena noticia es que la mayoría de estos programas de aprendizaje son gratuitos. Sin embargo, no todo lo gratuito puede equipararse a bueno, así que ten cuidado con qué y de dónde estás aprendiendo.
Si la vía autodidacta no es para ti, quizá quieras dirigirte directamente a los campamentos de entrenamiento de codificación. Probablemente ya conozcas todos los conocimientos teóricos y sólo quieras mejorar tus habilidades prácticas. En los campamentos de entrenamiento obtendrás toda la orientación y el apoyo que necesitas. ¿Quieres otra razón para apuntarte? Incluso obtendrás certificados al finalizarlos.
Javascript para la matriz de bucle
¿Por qué son útiles los bucles? Los bucles consisten en hacer lo mismo una y otra vez. A menudo, el código será ligeramente diferente cada vez que se repita el bucle, o se ejecutará el mismo código pero con diferentes variables.Ejemplo de código de bucleSupongamos que queremos dibujar 100 círculos aleatorios en un elemento <canvas> (pulse el botón Actualizar para ejecutar el ejemplo una y otra vez y ver diferentes conjuntos aleatorios):
Aquí pasamos una función a cats.map(), y map() llama a la función una vez por cada elemento del array, pasando el elemento. A continuación, añade el valor de retorno de cada llamada a la función a una nueva matriz y, por último, devuelve la nueva matriz. En este caso, la función que proporcionamos convierte el elemento a mayúsculas, por lo que la matriz resultante contiene todos nuestros gatos en mayúsculas:
Dentro del bucle, calculamos el cuadrado del valor actual de i, es decir: i * i. Creamos una cadena que expresa el cálculo que hemos hecho y el resultado, y añadimos esta cadena al texto de salida. También añadimos \n, para que la siguiente cadena que añadamos comience en una nueva línea. Así: